慢霧安全團隊建議使用者注意識別打開的網站是否和請求批准展示的功能變數名稱一致。
作者:Thinking,慢霧安全團隊
封面:Photo by ilgmyzin on Unsplash
背景
隨著 TON 生態項目的升溫,Web3 釣魚團夥也開始進入 TON 生態的戰場。 目前 TON 生態中使用 TonConnect SDK 來解決跨平臺/應用錢包連接和交互的問題,這類方案都難免會遇到一個難題:如何解決跨平臺/應用通訊時的域名驗證?
通常為了能夠讓使用者在使用錢包連接 DApp 或確認簽名請求的來源是否可靠時,錢包都會在請求批准頁面提示來源的功能變數名稱,便於使用者更好地驗證並確認請求的來源是否與自己操作的來源一致,從而避免遭受惡意來源簽名請求的欺詐。
慢霧安全團隊此前就發現過這類錢包和 DApp 跨平臺/應用通訊時的域名驗證安全問題,我們跟 MetaMask SDK 和 WalletConnect Web3Modal 的專案方團隊進行了溝通和交流,發現該問題較難處理。 因此,目前 MetaMask 和 WalletConnect 尚未完全解決這個問題。
近日,我們發現 TON 生態中的 TonConnect SDK 也存在相同的問題,於是在此披露,希望可以説明用戶識別和防範這類風險。
分析
通常瀏覽器擴展錢包和 DApp 進行互動時會在網頁上注入 JS 腳稿(content script),用於轉發網頁和瀏覽器擴展之間的消息。 網頁和 content script 進行通訊時使用的是 window.postmessage 和 window.addEventListener,而 window.addEventListener 可以通過獲取消息的 origin 來進一步處理消息,具體操作包含在瀏覽器擴展錢包展示消息的 origin,判斷消息的 origin 是否在黑名單內,對消息的 origin 進行鑒權等操作。 由於 origin 依賴瀏覽器提供的函數功能來獲取,因此無法被偽造。
然而跨平臺/應用消息通訊時,通常通過消息轉發伺服器對消息進行轉發,而消息轉發伺服器很難對消息發起的域名進行檢查(因為客戶端的數據可以被偽造),因此存在消息來源被偽造的問題,以下是跨平臺/應用消息通訊的 2 個場景:
- 瀏覽器網頁 <=> 消息轉發伺服器 <=> 錢包 APP
- 其它 APP <=> 消息轉發伺服器 <=> 錢包 APP
以 TonConnect SDK 為例,DApp 使用 TonConnect SDK 作為錢包和 DApp 進行消息通訊的工具,需要在接入 TonConnect SDK 的時候配置好 dappMetadata,然而 dappMetadata 的數據是難以驗證的,惡意 DApp 可以通過修改 dappMetadata 偽裝成可信的網站,從而對使用者進行欺詐。
import { SendTransactionRequest, TonConnect, UserRejectsError, WalletInfo, WalletInfoInjected } from '@tonconnect/sdk';import { notification } from 'antd';import { isMobile, openLink } from 'src/utils';
const dappMetadata = { manifestUrl: 'https://x.x.x/tonconnect-manifest.json',};
export const connector = new TonConnect(dappMetadata);把 manifest.json 設定成以下內容就可以將 origin 偽造成 ton.org:
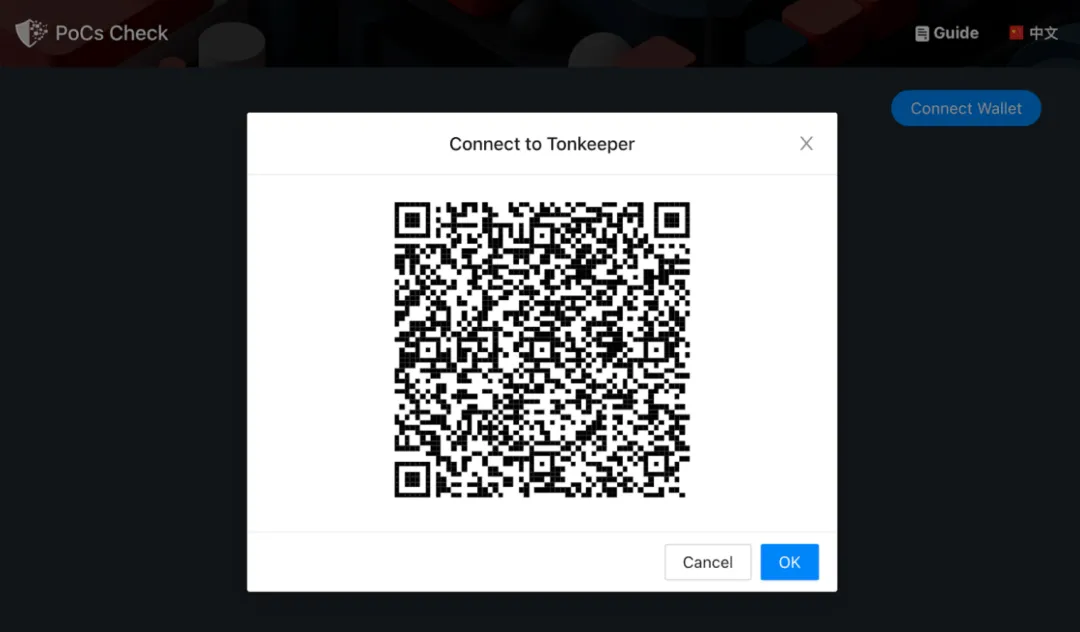
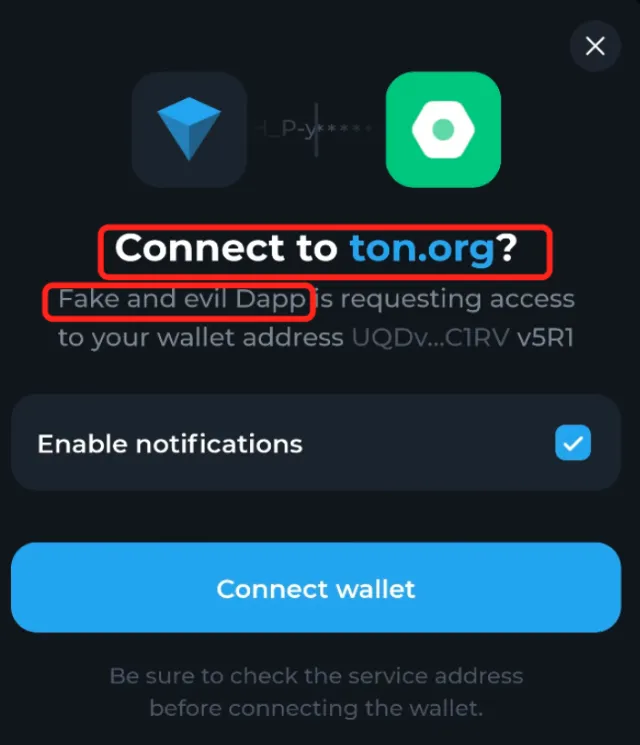
{ "url": "https://ton.org", "name": "Fake and evil DApp", "iconUrl": "https://ton-connect.github.io/demo-dapp/apple-touch-icon.png", "termsOfUseUrl": "https://ton-connect.github.io/demo-dapp/terms-of-use.txt", "privacyPolicyUrl": "https://ton-connect.github.io/demo-dapp/privacy-policy.txt"}以下是部署上述代碼后的 PoC,接下來我們掃描並解析二維碼。

TonConnect SDK 通過二維碼的方式將 manifestUrl 的數據傳遞給錢包應用,不像其他 SDK 通過消息轉發伺服器轉發。 錢包應用會解析掃描獲得的 manifestUrl 的數據。 可以發現,我們輕易偽造成任意 DApp 的 origin 與錢包進行了通訊,也就是說,攻擊者可以利用這個缺陷偽造知名的 DApp 實施釣魚和欺詐攻擊。
https://app.tonkeeper.com/ton-connect?v=2&id=24e3f2fdbea19fcd4fe03da3bc3d534d8b988edd01736f0b127a70cf2c531661&r={"manifestUrl":"https://tonconnect.pages.dev/tonconnect-manifest.json","items":[{"name":"ton_addr"}]}

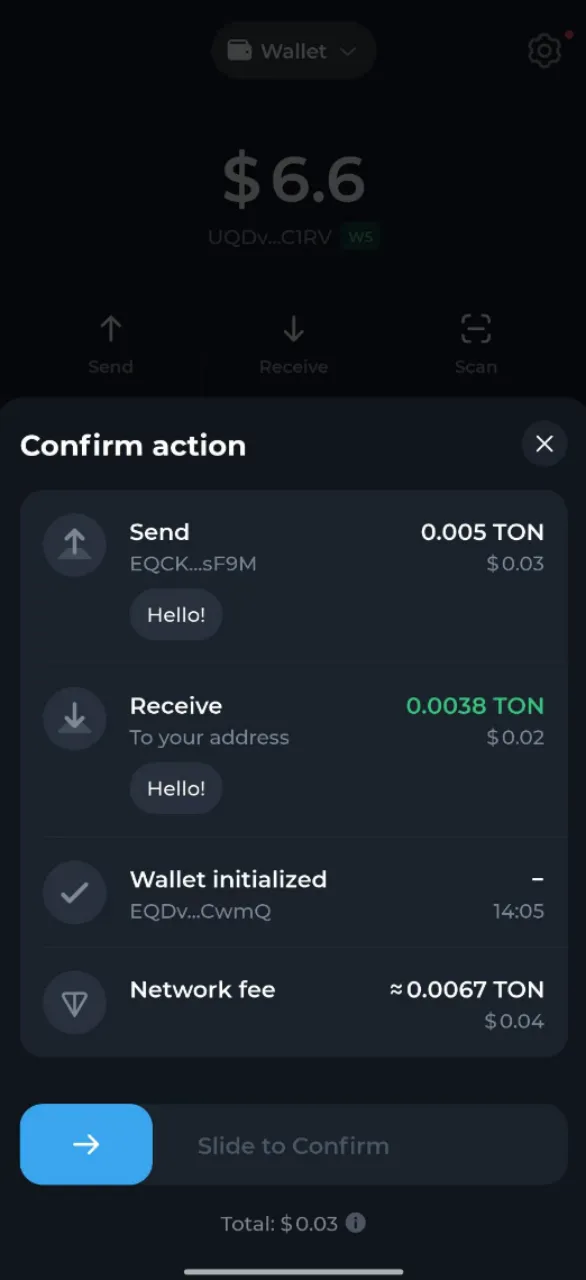
連接成功后,偽造的 DApp 通過 TonConnect 發起簽名申請,一旦使用者確認了,錢包就會將簽名後的數據廣播到區塊鏈上。 由於 origin 偽造極具欺騙性,使用者很難鑒別連接和簽名申請的來源。

在 MetaMask SDK 中,通過修改 dappMetadata 即可偽造成知名的 DApp 實施釣魚和欺詐攻擊:
<script src="./metamask-sdk.js"></script><script> const sdk = new MetaMaskSDK.MetaMaskSDK({ dappMetadata: { name: "Fake and evil DApp", url: "https://metamask.io", }, logging: { sdk: false, } });</script>同理,在 WalletConnectModalSign 中,修改 metadata 即可:
import { WalletConnectModalSign } from "https://unpkg.com/@walletconnect/modal-sign-html@2.5.8";
const connectButton = document.getElementById("connect-button");
const web3Modal = new WalletConnectModalSign({ projectId: "32832b2f363c3e960ea28541f380b8d1", metadata: { name: "Fake and evil DApp", description: "Fake and evil DApp", url: "https://walletconnect.com/", icons: ["https://walletconnect.com/static/favicon.png"], },});總結
由於目前主流錢包和 DApp 跨平臺/應用通訊時的域名驗證問題暫時沒有較好的解決方案,因此 SDK 專案方通常會額外增加一些驗證方式,如:WalletConnect 的 Verify 機制(https://docs.walletconnect.com/cloud/verify),在 DApp 通過驗證功能變數名稱後,錢包方可以通過 Verify API 來判斷功能變數名稱是否可信。
但是,很多主流的 DApp 沒有對功能變數名稱進行 Verify,所以這個解決方案也很難解決偽造 origin 釣魚攻擊。 如果絕大多數 DApp 使用 Verify 的方式對功能變數名稱進行認證,那麼將很大程度上讓使用者避免遭受日益猖獗的偽造 origin 釣魚攻擊。 慢霧安全團隊在此也建議使用者注意識別打開的網站是否和請求批准展示的域名一致,避免遭受此類攻擊。
免責聲明:作為區塊鏈資訊平臺,本站所發佈文章僅代表作者及嘉賓個人觀點,與 Web3Caff 立場無關。 文章內的資訊僅供參考,均不構成任何投資建議及要約,並請您遵守所在國家或地區的相關法律法規。